IMPACT HIGHLIGHTS
Design Team
Pantea Arabshahi (UXUI Lead Designer)
Bozana Bozic (Junior UI Designer)
Maria Cicarelli (Junior UI Designer)
Benjamin Loinger (Industrial Designer)
My Role
Develop the concept and design of app components.
Collaborate with product owners, managers, engineers, UI/UX designers, and developers to find the best solutions.
Communicate design progress through use cases, user stories, and final design specifications.
Design solutions for programming steps, instruction hierarchies, and individual components.
Define the UI style guide and design principles.
Conduct usability testing after design implementation.
Timeline
Continuous Design Process
from April 2017 to March 2022
Location
Munich, Germany
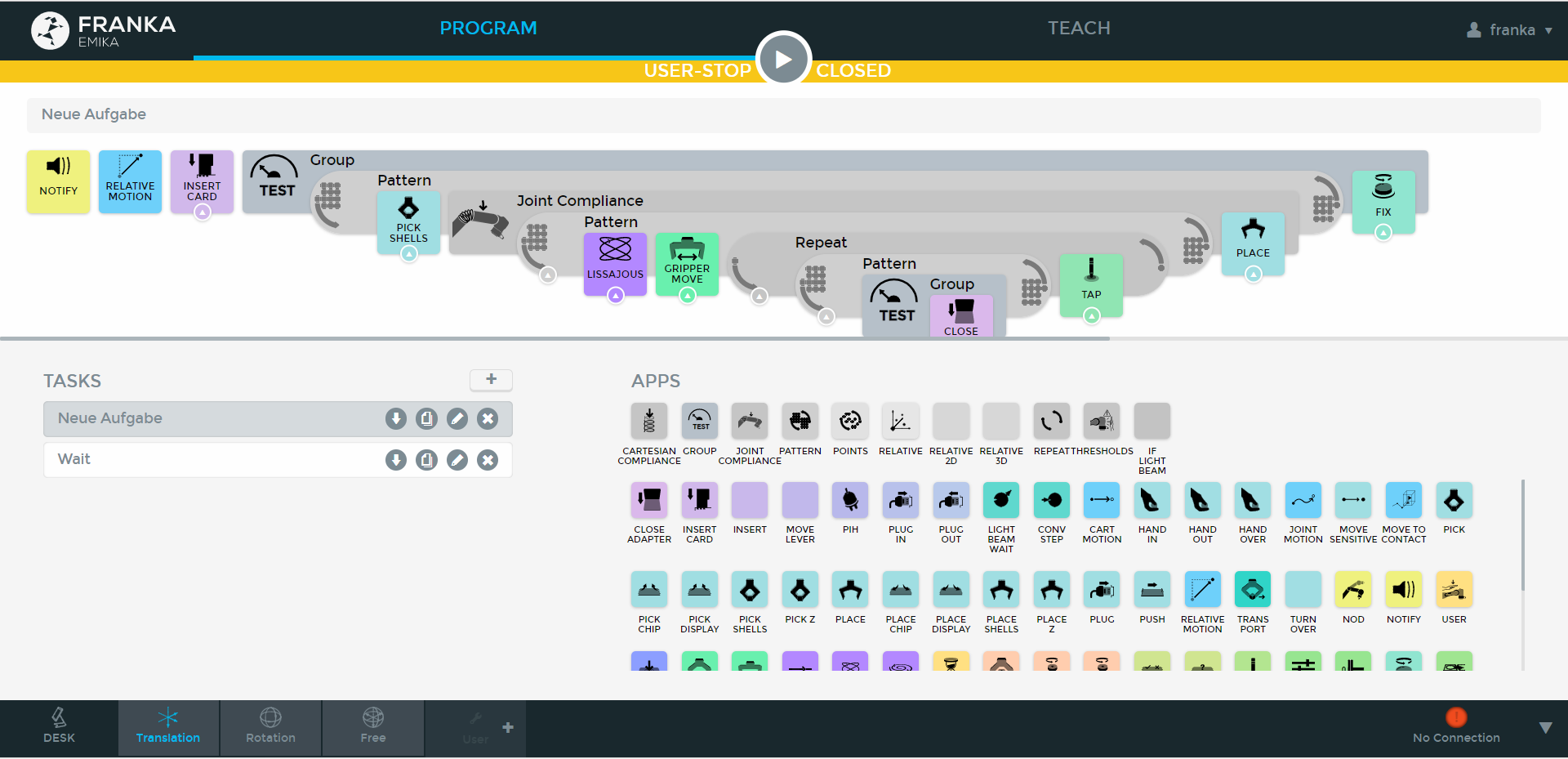
Robotics Apps
Automate Workflows with Modular Building Blocks.
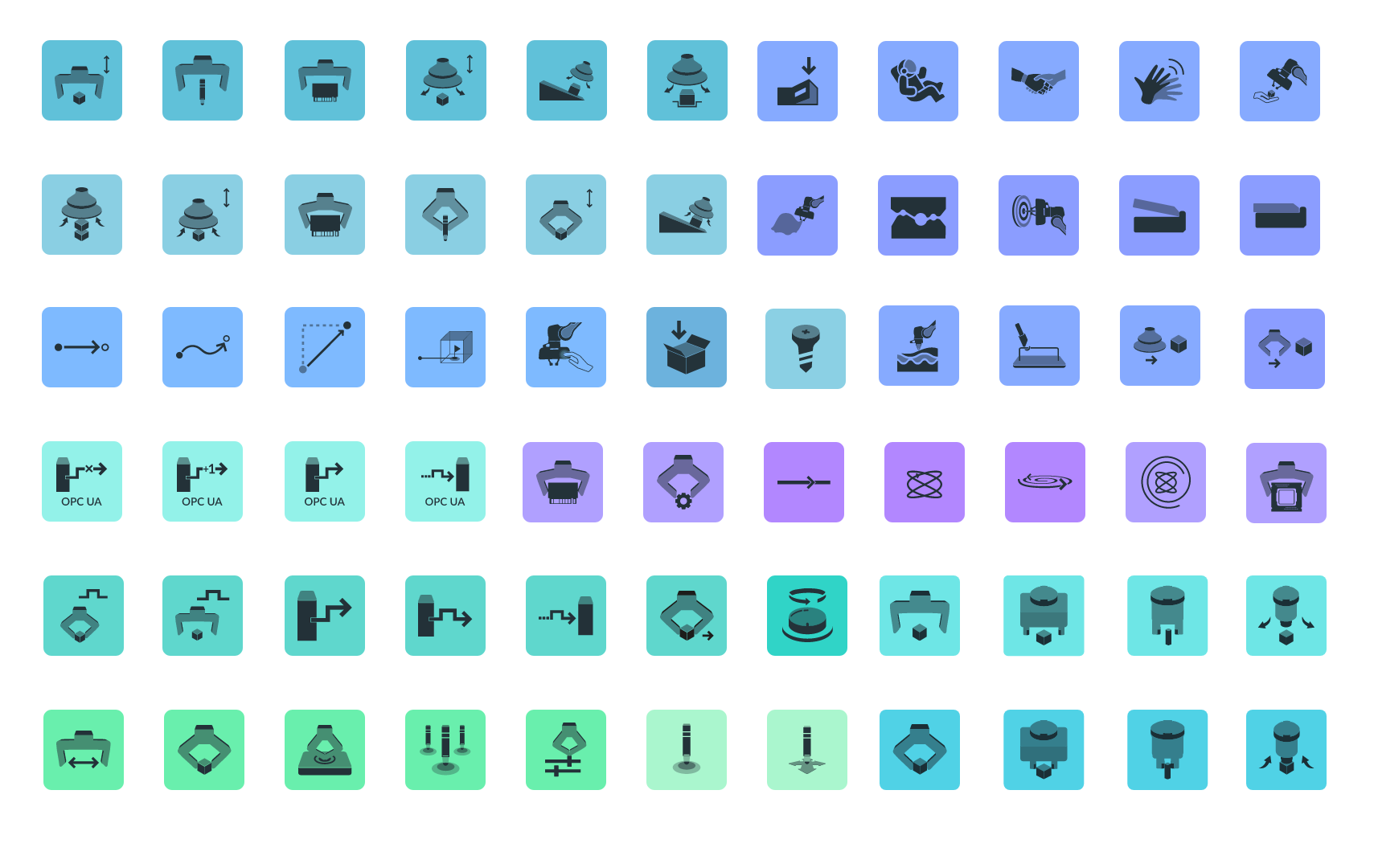
A no-code solution was developed for robot arm programming using intuitive apps, each dedicated to a specific action. To ensure consistency, the apps were categorized by function. Though they needed design retouching to enhance intuitiveness and develop a unique brand language representing Franka Robotics' digital products, the interface was simplified to make robot programming accessible to users of all skill levels. Initially, when I started at Franka, there were fewer than ten apps, but this number grew rapidly over the following months and years, reaching up to 100 apps.
THE OUTCOME
1. Improved User Experience – Simplified, intuitive interface accessible to all skill levels.
2. Stronger Brand Identity – Unique design language that represents Franka Robotics' digital products.
3. Increased Adoption – No-code solution broadens user base beyond robotics experts.
4. Efficient and Consistent Workflow – Categorized apps enhance usability and streamline programming.
DESIGN OBJECTIVES
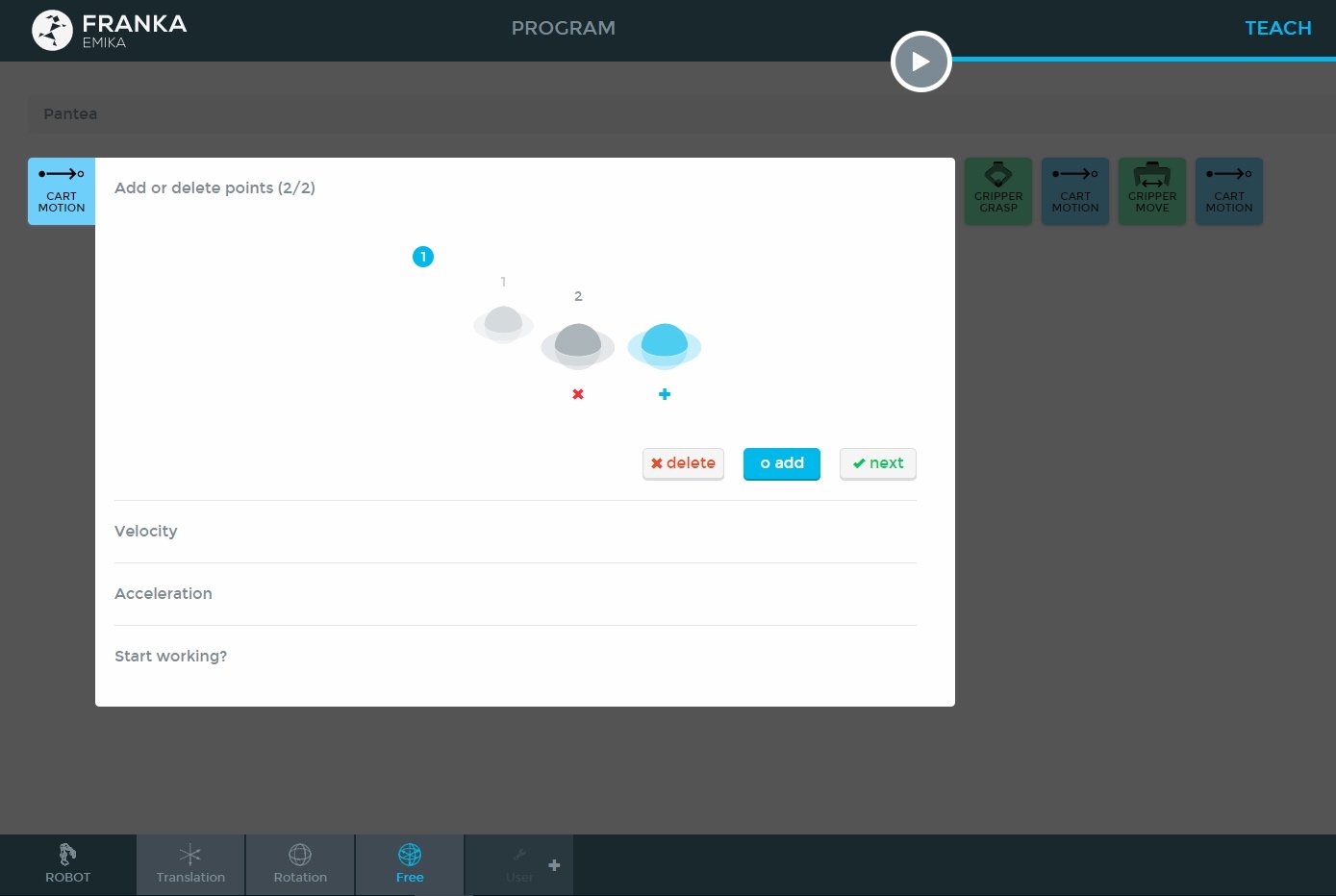
1. Drag-and-Drop Simplicity – Intuitive block-based interface for easy programming without coding.
2. Clear Instructions & Guidance – Step-by-step tutorials and tooltips for better understanding.
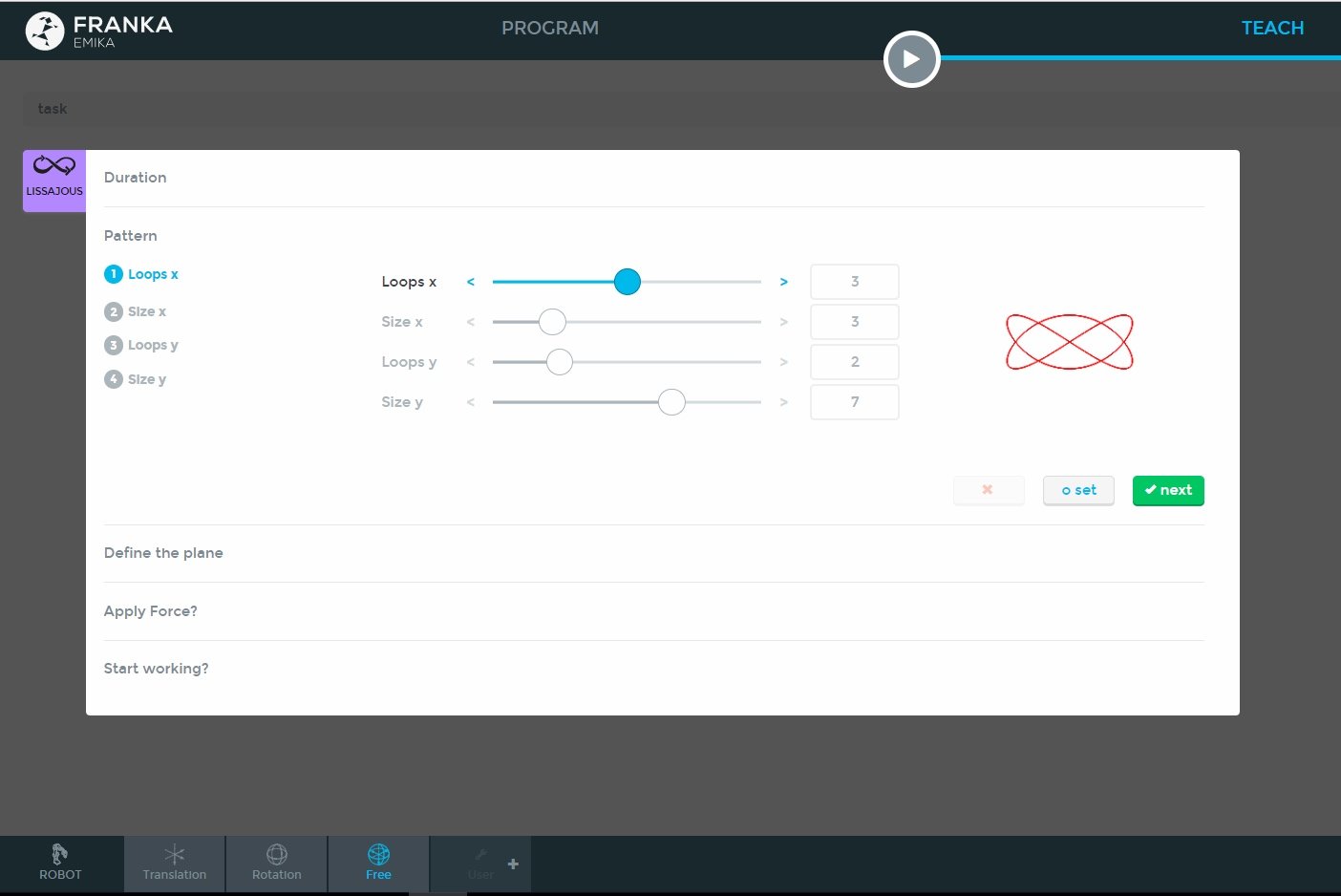
3. Real-Time Simulation – Visual feedback and virtual robot testing before deployment.
4. Extensibility – Modular design allowing custom blocks, AI integration, and third-party plugins.
5. Cross-Platform Support– Web and desktop compatibility for accessibility.
THE PROCESS
___FOUNDATION
When I joined the company, there weren't any design foundation resources available. So, I had to dive into some research to figure out how the apps were developed, which icons were chosen for each app, the reasoning behind the app structure, and the basics like color, typography and shape choices.
___IDEATION
In the ideation phase, we initially considered a user-friendly app that would simplify robot programming, inspired by intuitive platforms. One idea involved a step-by-step approach, while another focused on providing real-time feedback. However, usability testing with novice, moderate, and expert users revealed that the basic interface lacked engagement for more complex tasks. Based on this feedback, we shifted to a more dynamic, modular design, offering customization and interactive tutorials to better engage users of all skill levels.
___IMPLEMENTATION
During the implementation phase, we got down to business, making sure everything ran smoothly and looked great. We focused on keeping the navigation super intuitive and the design clear, all while making sure the platform could handle the growing number of apps without breaking a sweat. Working closely with the development team, we kept everything in sync between design and tech. Plus, we didn’t stop there, we kept gathering feedback from users and made tweaks along the way to make sure the app wasn’t just functional but also fun to use. It was all about making robot programming feel a little less like a sci-fi movie and more like a breeze!

Methods and Processes Overview
Step 1___UNDERSTANDING NEEDS & GOALS.
When I joined Franka in 2017, my first project was Apps—designing and improving their usability. I needed to understand how they worked, what is logic behind and who used them, and how to create a unique structure and layout that suited all types of apps.




Step 2___BRAINSTORMING & IDEATION.
To develop a new skill within an app, the development team would first program it, defining how the robot should behave and move. They then presented their work in sessions, allowing us to design the necessary icons, illustrations, and instructions to complete the app.





Step 3___LEVELUP APP LAYOUT AND STRUCTURE.
After sketching numerous layouts and brainstorming ideas with the design and development teams, we created three entirely new structures for all types of robotic apps. I categorized the apps based on their skills and organized them into distinct color groups. Clear instructions, paired with precise illustrations, were key to improving the user experience and enhancing the app functionality.
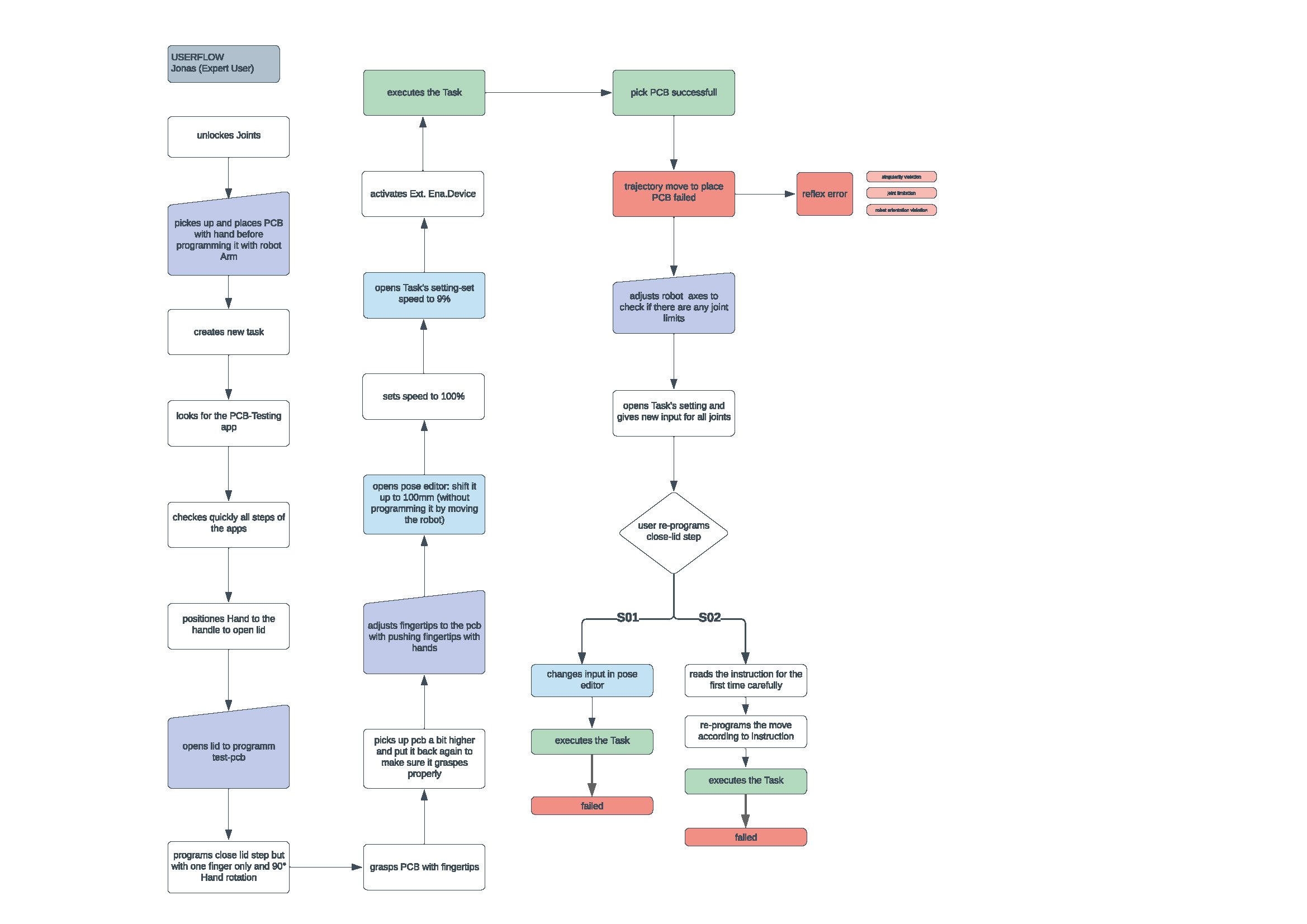
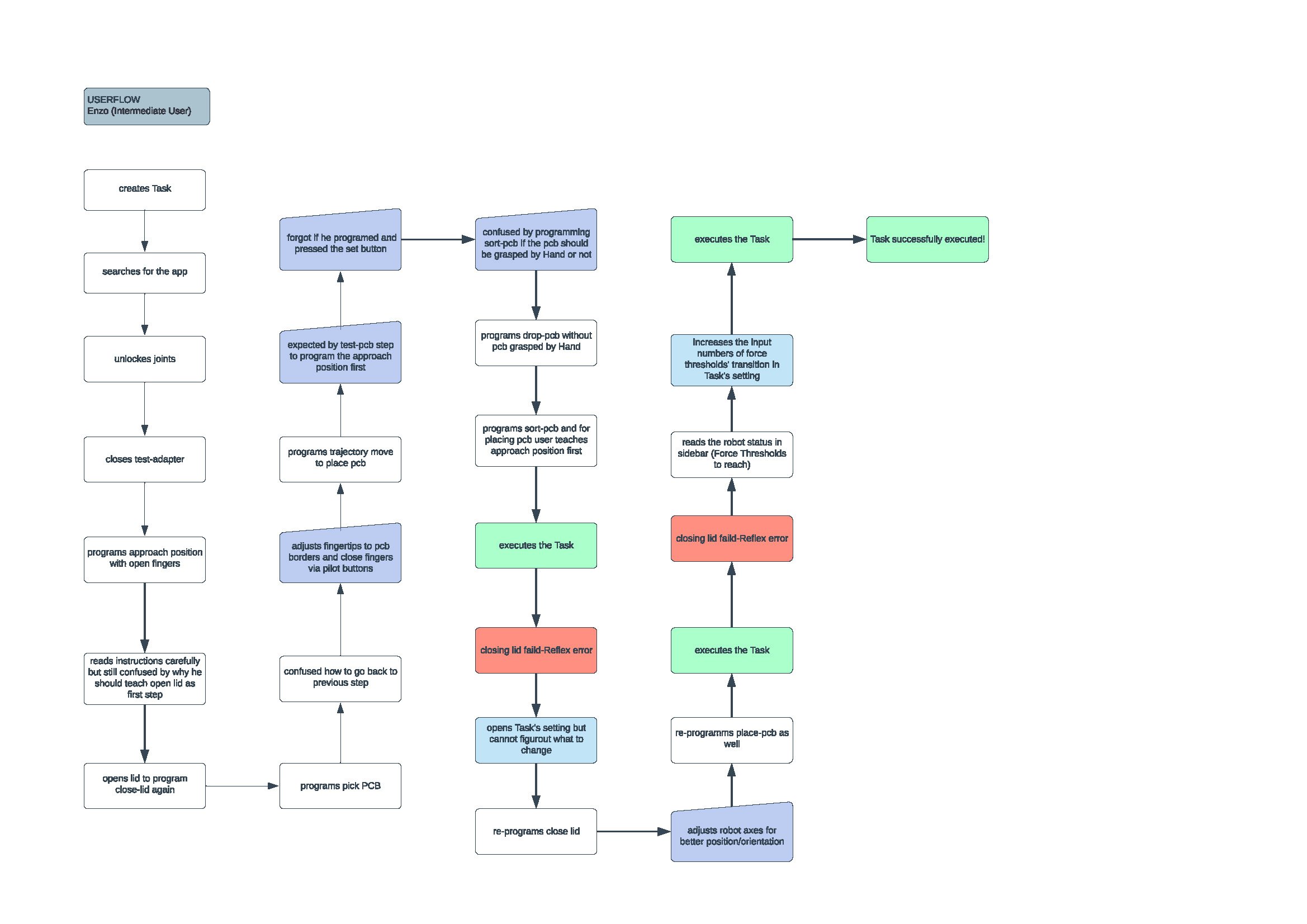
Step 4___ITERATION & USABLITY TESTING
After implementation of design, and before the app's release, we needed to test its usability and ensure all designs functioned correctly. For each app, we organized usability sessions and invited three user groups: novices, intermediate users, and experts. We recorded all sessions, observed how users interacted with the app and the robot, and then created a user flow along with a list of errors and areas for improvement. These were categorized into 'essential' and 'nice-to-have' items to prioritize for future iterations.
PROBLEM DISCOVERY.
More accurate drawings focusing on key elements will clarify teaching and show pose usage.
Not enough design resources and guidelines for developers to create apps.
Teaching steps should match execution order.
Hints are helpful but not currently visible.
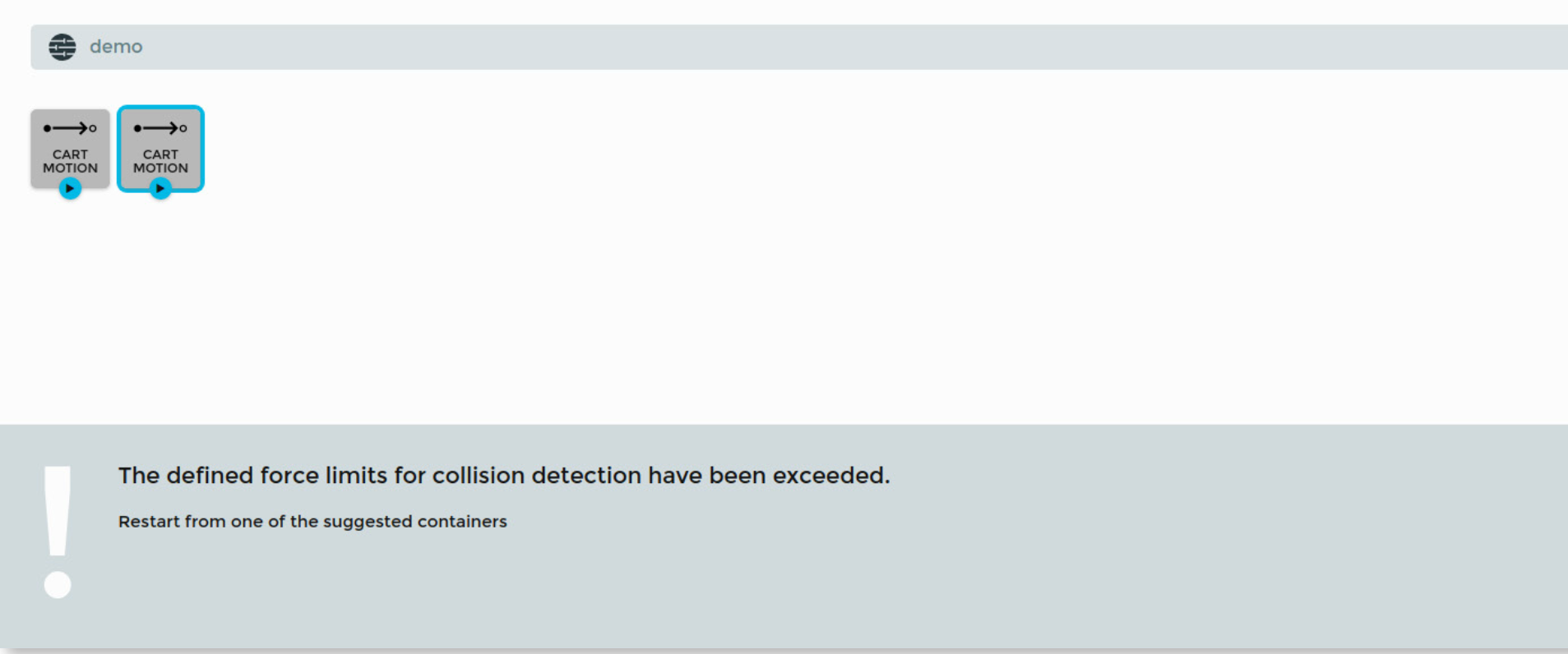
Error messages are unclear, and suggested solutions are hidden.






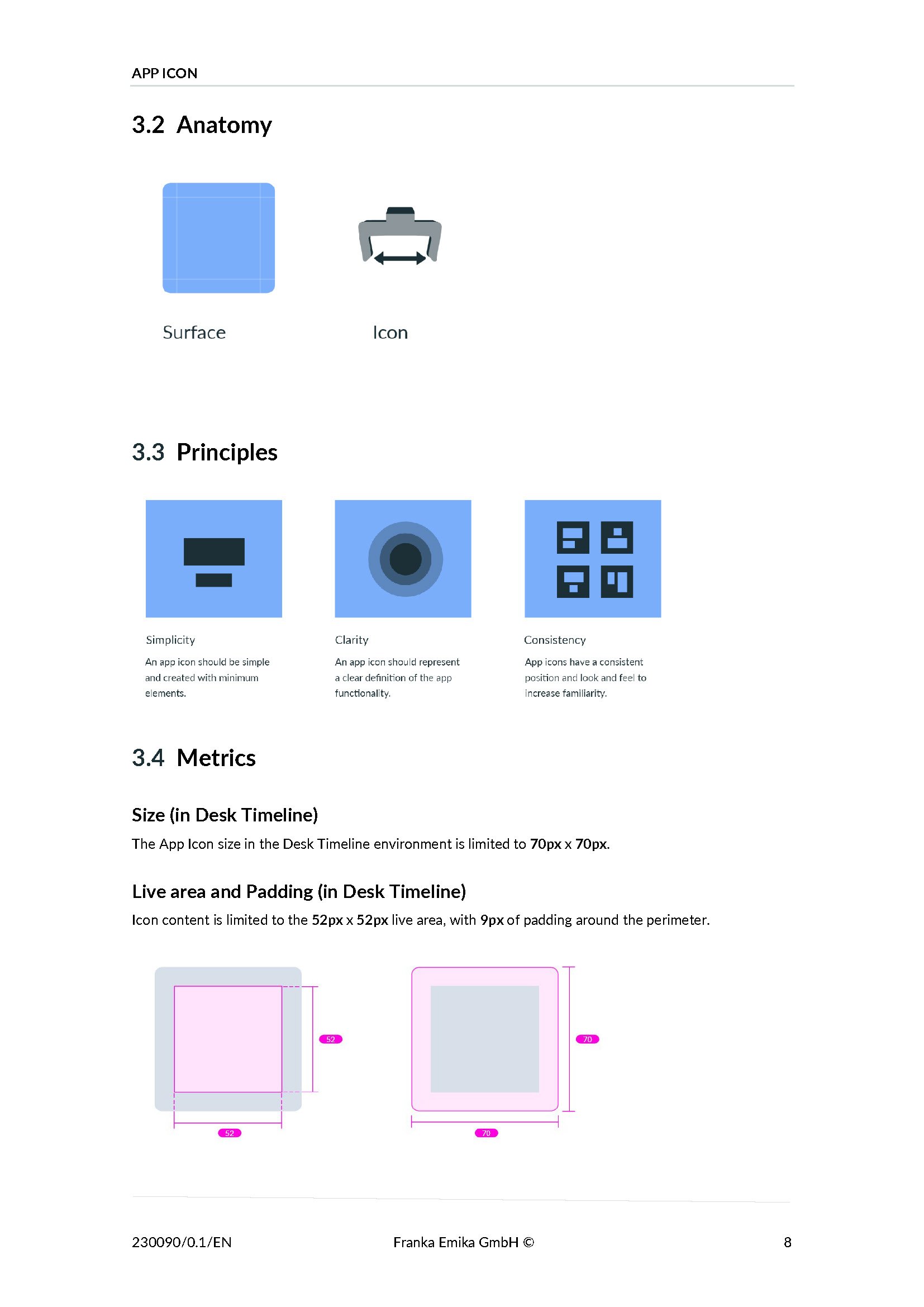
Step 5___APP DESIGN GUIDELINES.
As we continued developing new apps—both internally and with our partners, we were able to convince stakeholders of the need for a unified app design system. This system would streamline collaboration across teams, reduce design inefficiencies, and enhance development processes. Over time, it would result in faster workflows, improved product quality, and a more scalable design approach.












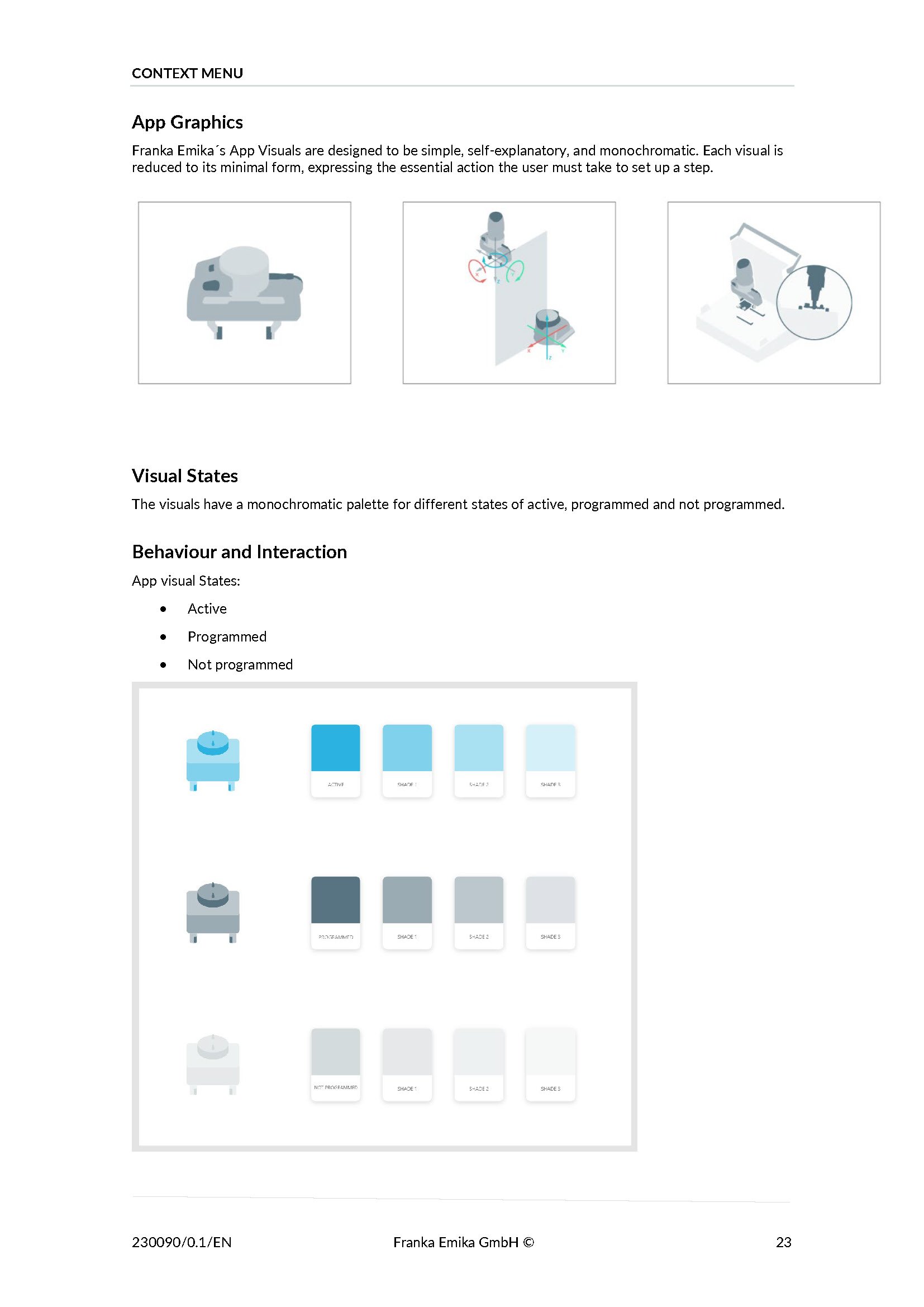
Smooth Interaction and Gamification.
By incorporating smooth interaction and gamification, we kept our no-code robotic apps with intuitive, engaging, and visually appealing interaction behaviors.
Interaction Behavior Before & After.
Unconfigured App Status _ Before and After


Right-Click Menu _ Before and After


Disabled App _ Before and After


Unconfigured App Status _ Before and After


Execution Error Interaction Behavior _ Before and After