IMPACT HIGHLIGHTS
Design Team
Pantea Arabshahi (UX|UI Lead Designer)
Carlo Bagnato ( UX & Content Lead)
Mindcurv GmbH (Development Team)
My Role
Manage platform designs and workflows in collaboration with an external company.
Organize workshops with partners and conduct expert interviews to address user needs.
Create Wireframes and UI Kit
Collaborate with product owners, managers, and engineering teams to identify optimal solutions.
Timeline
Ten months.
Location
Munich, Germany
Franka World
Where customers and partners connect.
Franka World is a cloud-based platform that interconnects customers, partners as well as software and hardware developers, whose activity revolves around Franka Robotics products and services. With industries moving toward automation, and connected devices, having an IoT platform becoming a necessity. Customers expect smart integrations, remote control, and data-driven optimizations.
THE OUTCOME
Boosted app and robot sales after first release
Accelerated product development and brought new ideas to market faster.
Enabled scalability and new business models.
Reduced Support costs and operational costs.
DESIGN OBJECTIVES
Clean, user-friendly dashboard for monitoring and controlling robots.
Easy navigation with a well-structured hierarchy for quick access to devices, settings, and management.
Adaptive layouts that work for different user needs.
THE PROCESS
___INSPIRATION
We faced the unique challenge of developing a SaaS platform unlike anything we've seen before. Defining the right target audience and understanding their needs was particularly difficult. Creating the design from scratch and developing an intuitive interaction workflow were complex tasks. The platform needed to seamlessly integrate all essential elements for the user while enabling smooth interaction between cloud-based systems and local robotic platforms.
___IDEATION
We began by visualizing the Franka Robotics ecosystem to map out how the system would interact with the cloud platform. Once we had a clear understanding, We started with a bottom-up approach by defining personas to identify the platform’s users and how they might engage with it. Next, we organized a series of workshops to dive into the current Order Processing at Franka and explore how it could be modernized through Franka World. Afterwards, we switched to a top-down approach, developing the desired store through creative workshops, where we sorted features, practiced the user journey and designed the experience on a timeline.
___IMPLEMENTATION
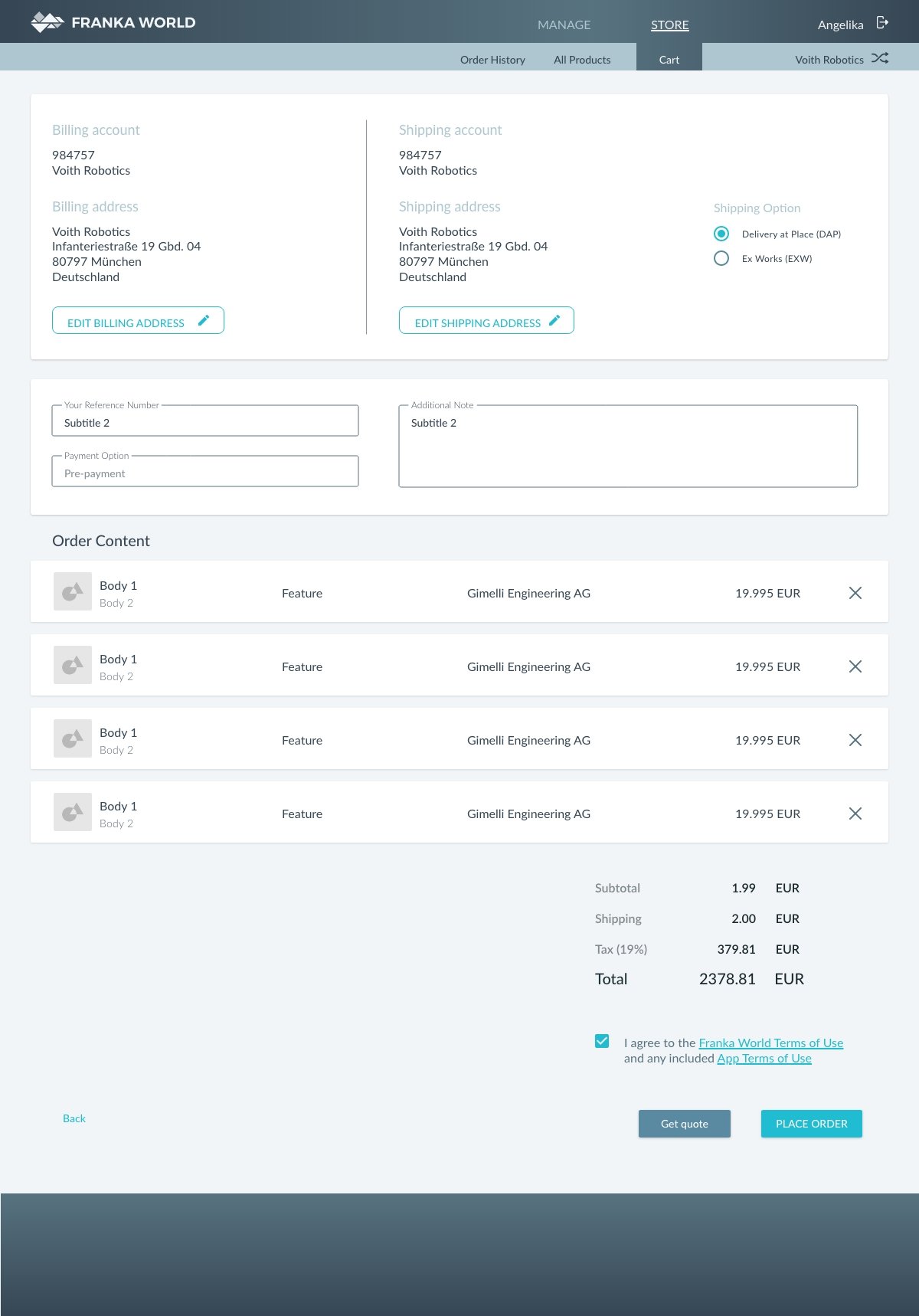
As a result, we built out all the key features of Franka World, step by step. Now, users can manage their robot fleets, browse the store for software and hardware add-ons, and connect with a community of pros offering integration services and support. Plus, users can easily install apps on robots, manage user roles, check out all the registered robots, and keep everything up to date—all in one place!

Methods and Processes Overview
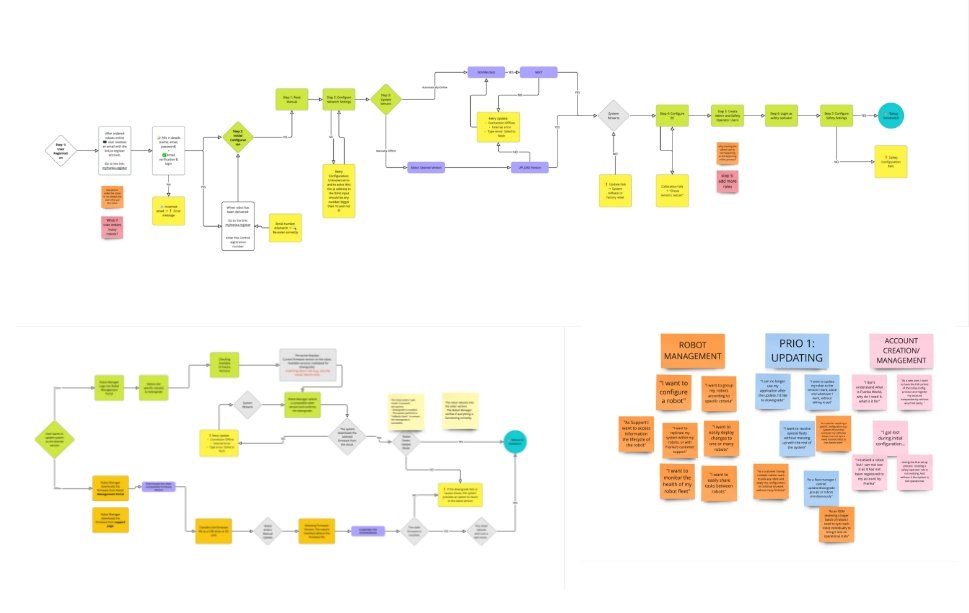
Step 1___SYNTHESIS: JOURNEY MAPPING.
Based upon data from the highlevel ecosystem map, in-person interviews with internals and partners, I organized my observations and categorized them using a customer journey map. This helped to better understand the entire user journey and user needs. It also helped spark discussions to help close knowledge gaps and acted as a catalyst for idea sharing and generation between team and stakeholders.









Step 2___BALANCING USER NEEDS WITH BUSINESS GOALS.
The initial user research uncovered various areas of challenges, such as robot management for both online and offline mode, or how to do user management together with user roles of same company but in differenet departments . However, for the MVP, I kept in mind the business goals and organizational capacity and decided to focus upon some key areas, including simplifying user experience around robot management page and the store area and the shopping process. I started to develop some wireframes and user flow to align further the desired journey together with product owners and stackeholders.






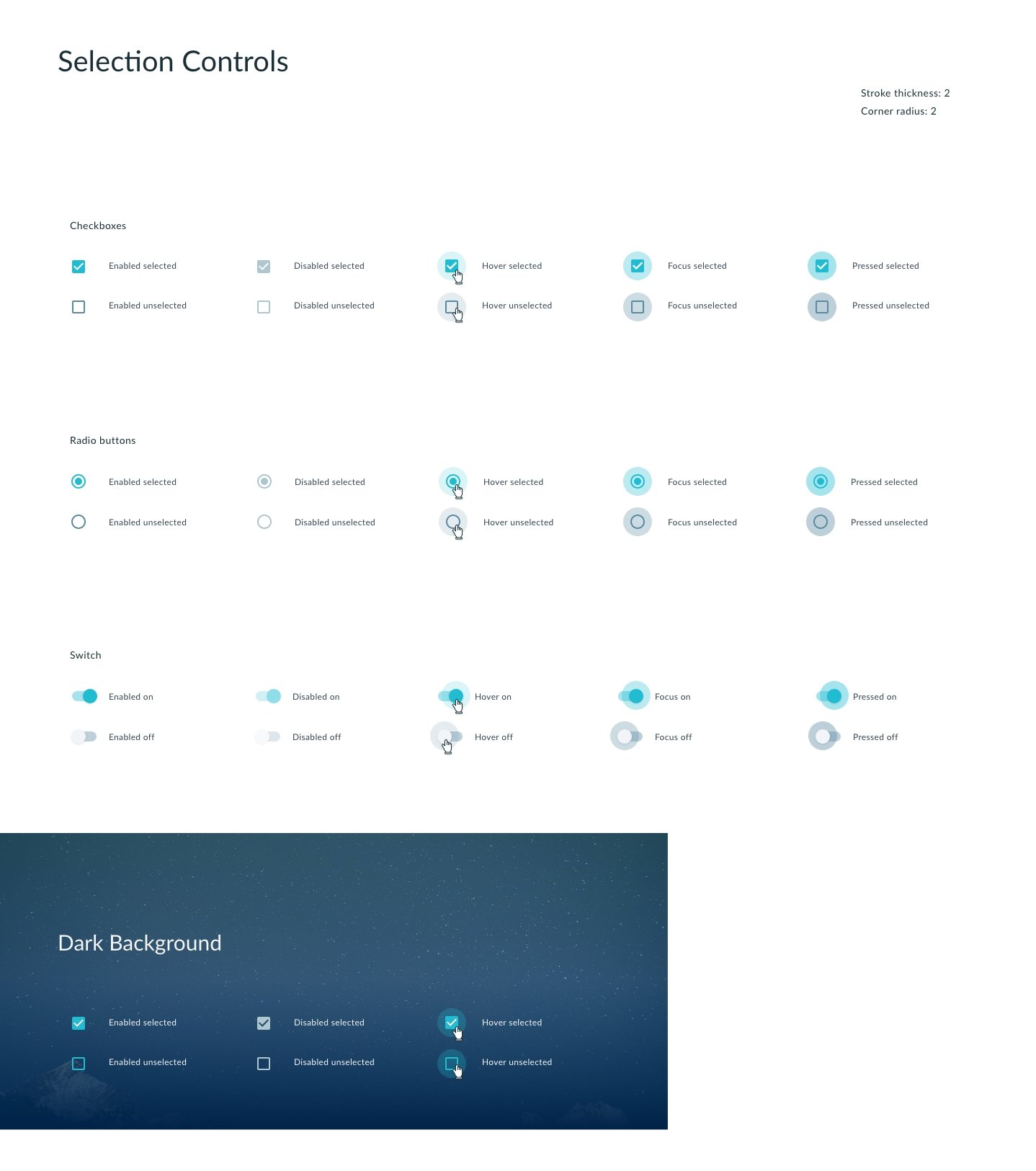
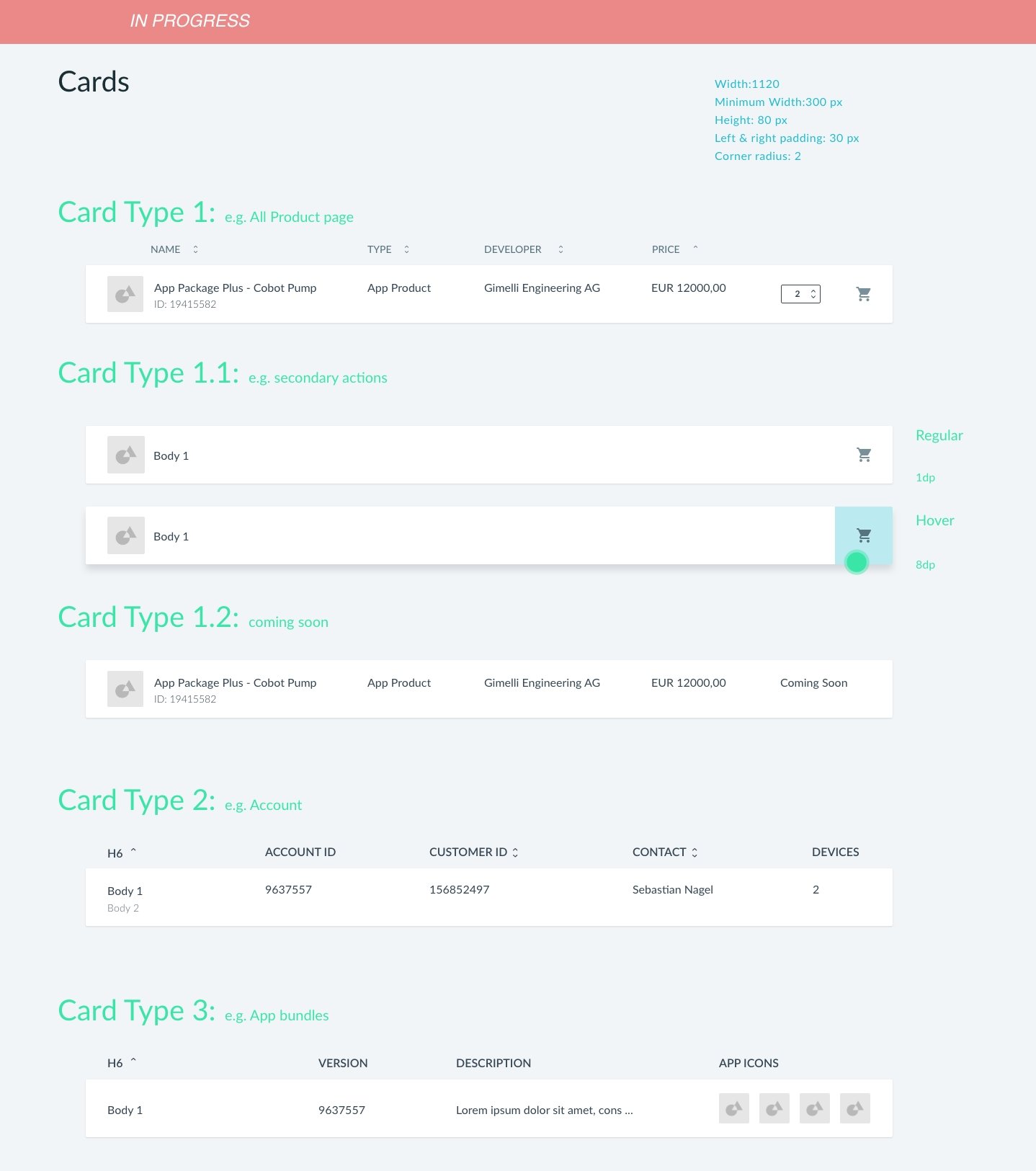
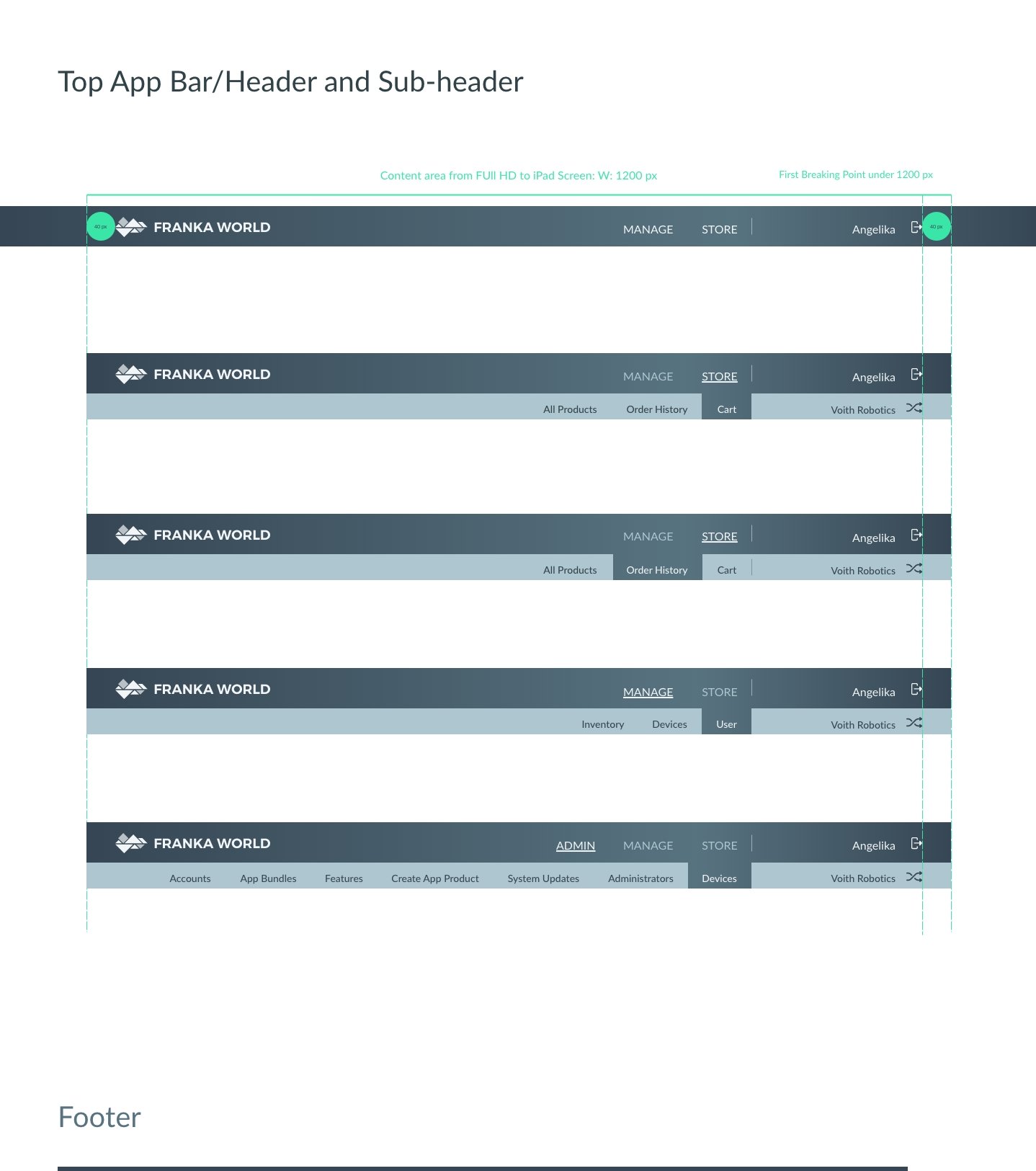
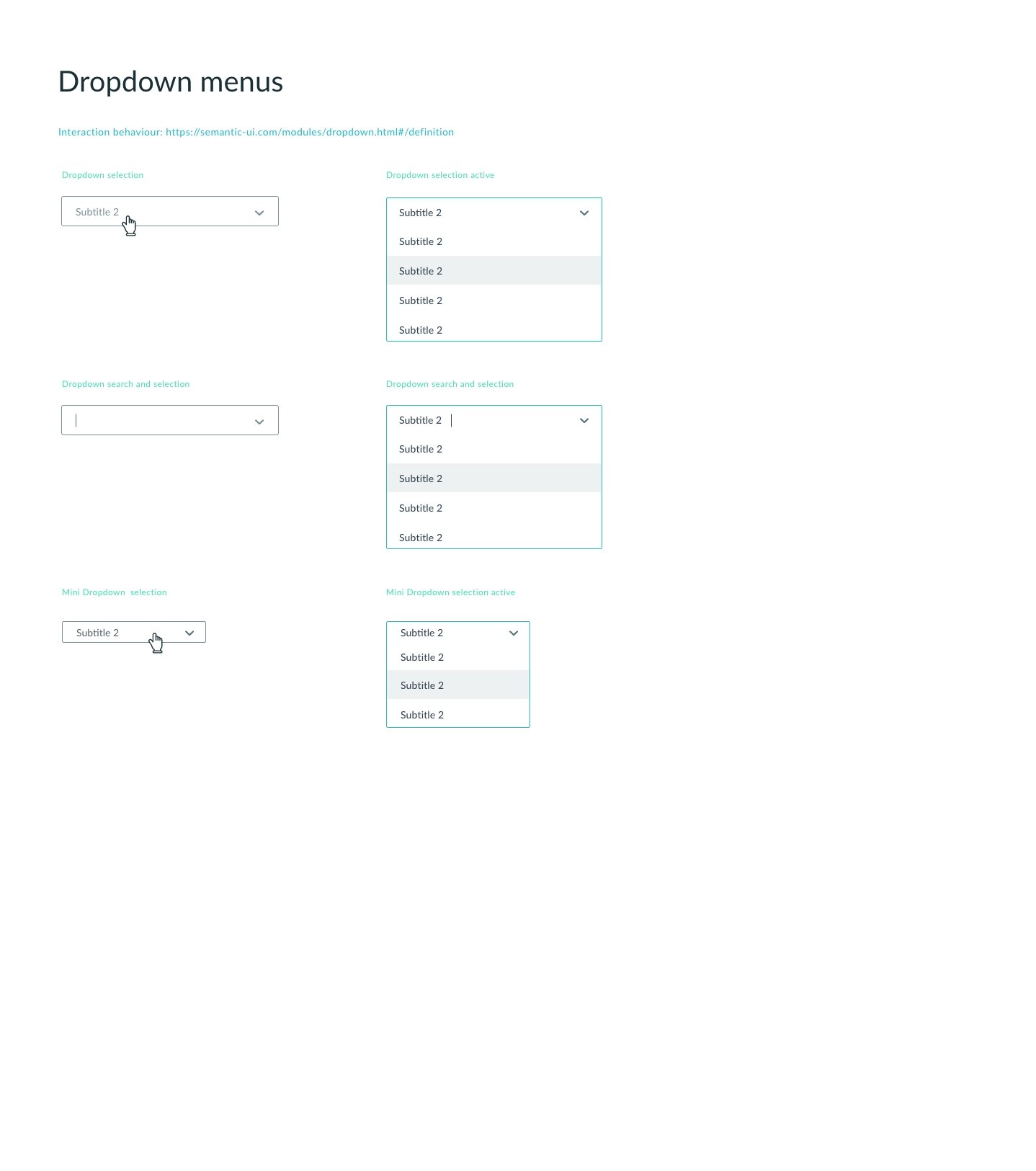
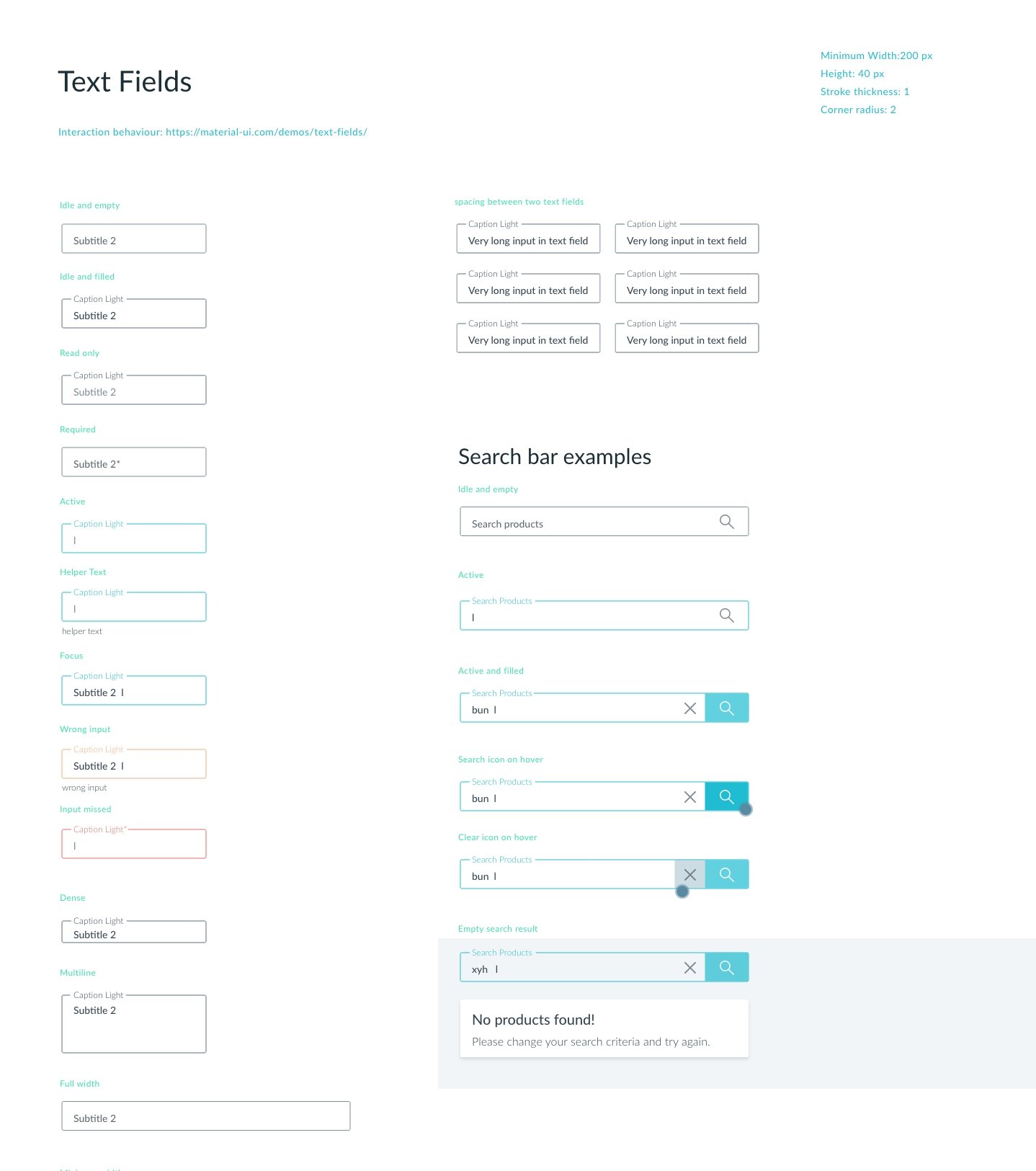
Step 3___IDEAS TO ACTION _ UI KIT & PROTOTYPES.
I sketched countless ideas and brainstormed various possibilities with development team and created low-fidelity wireframes and prototypes to test including an UI-Kit.












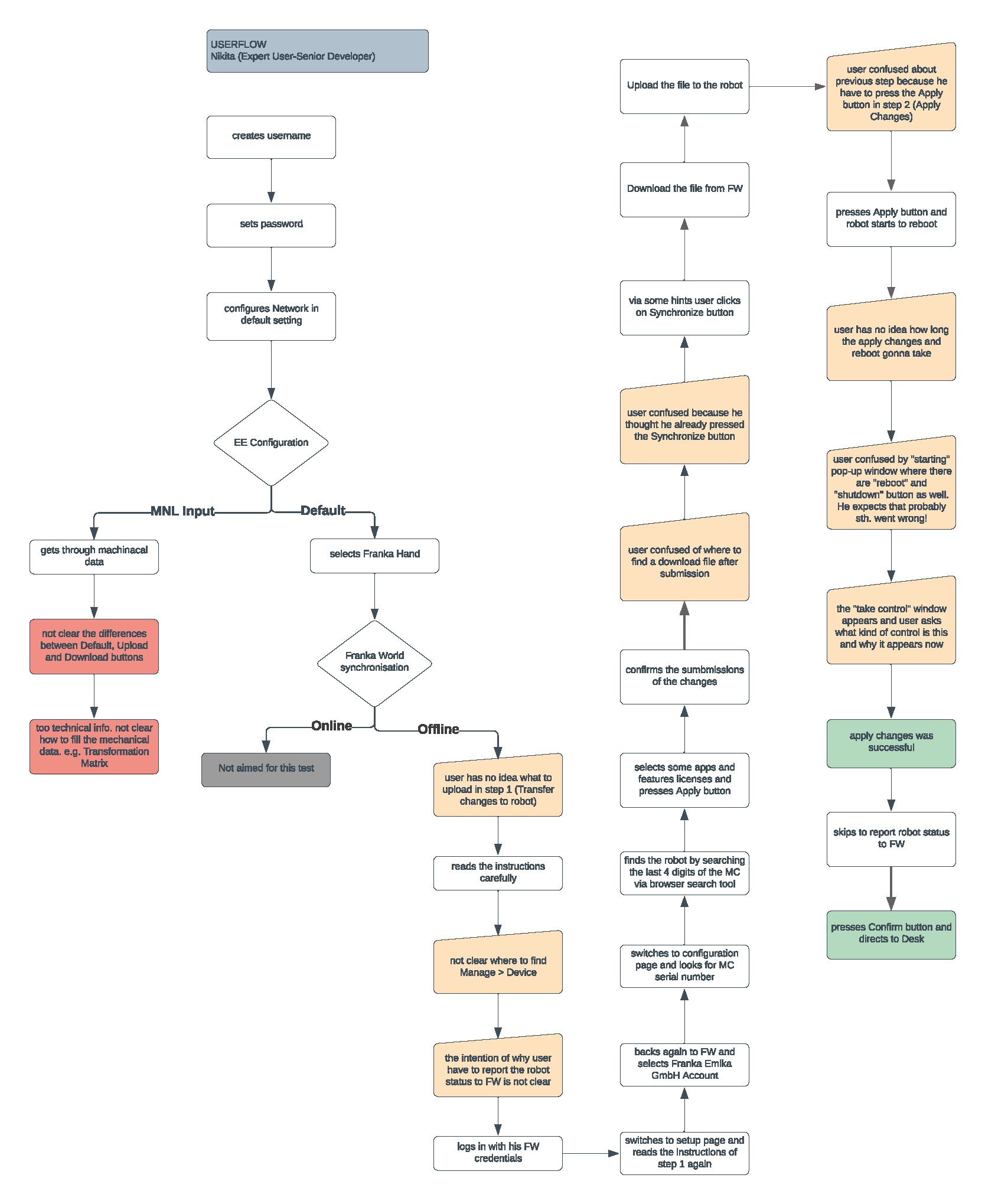
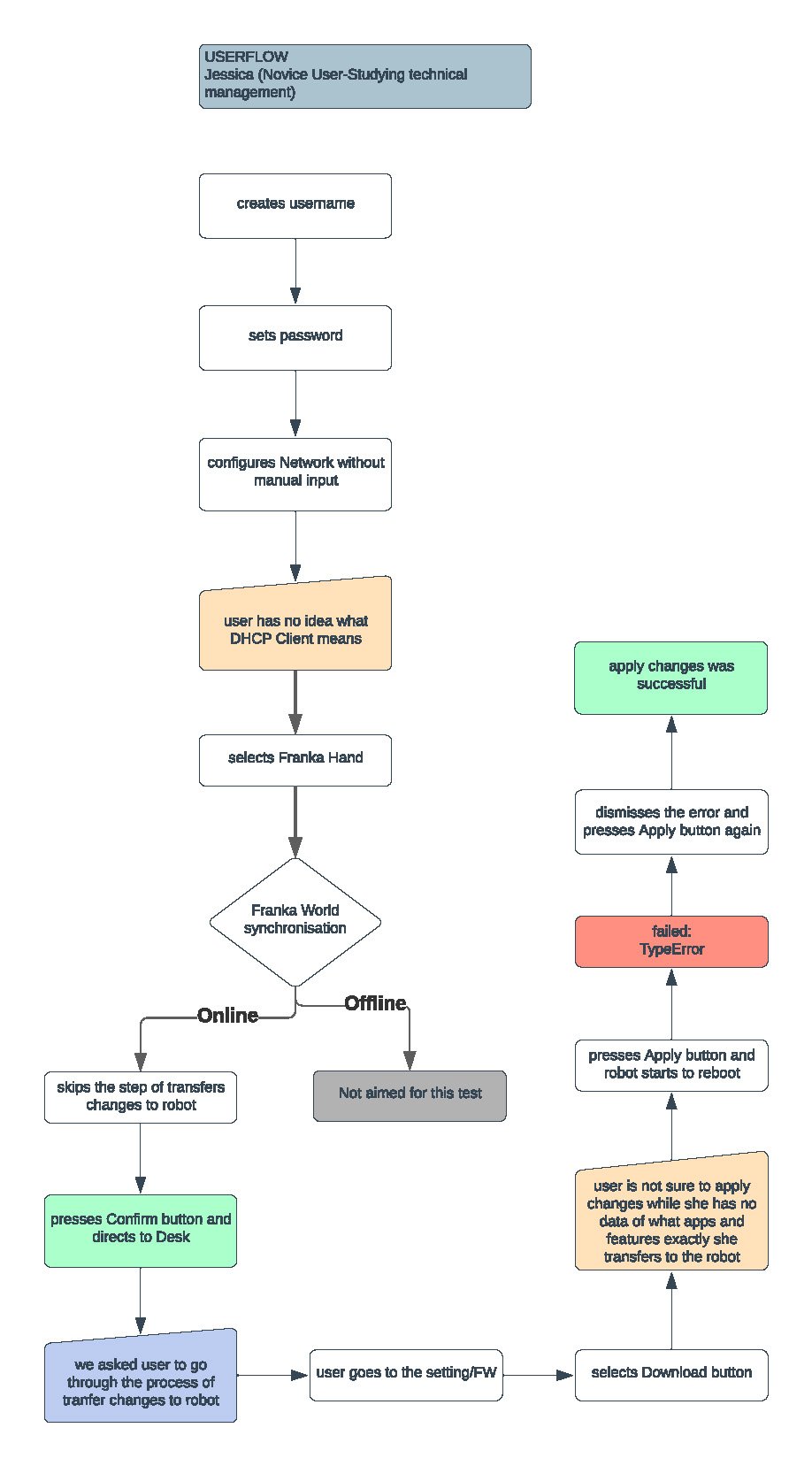
Step 4___ITERATION AND USABILITY TESTING.
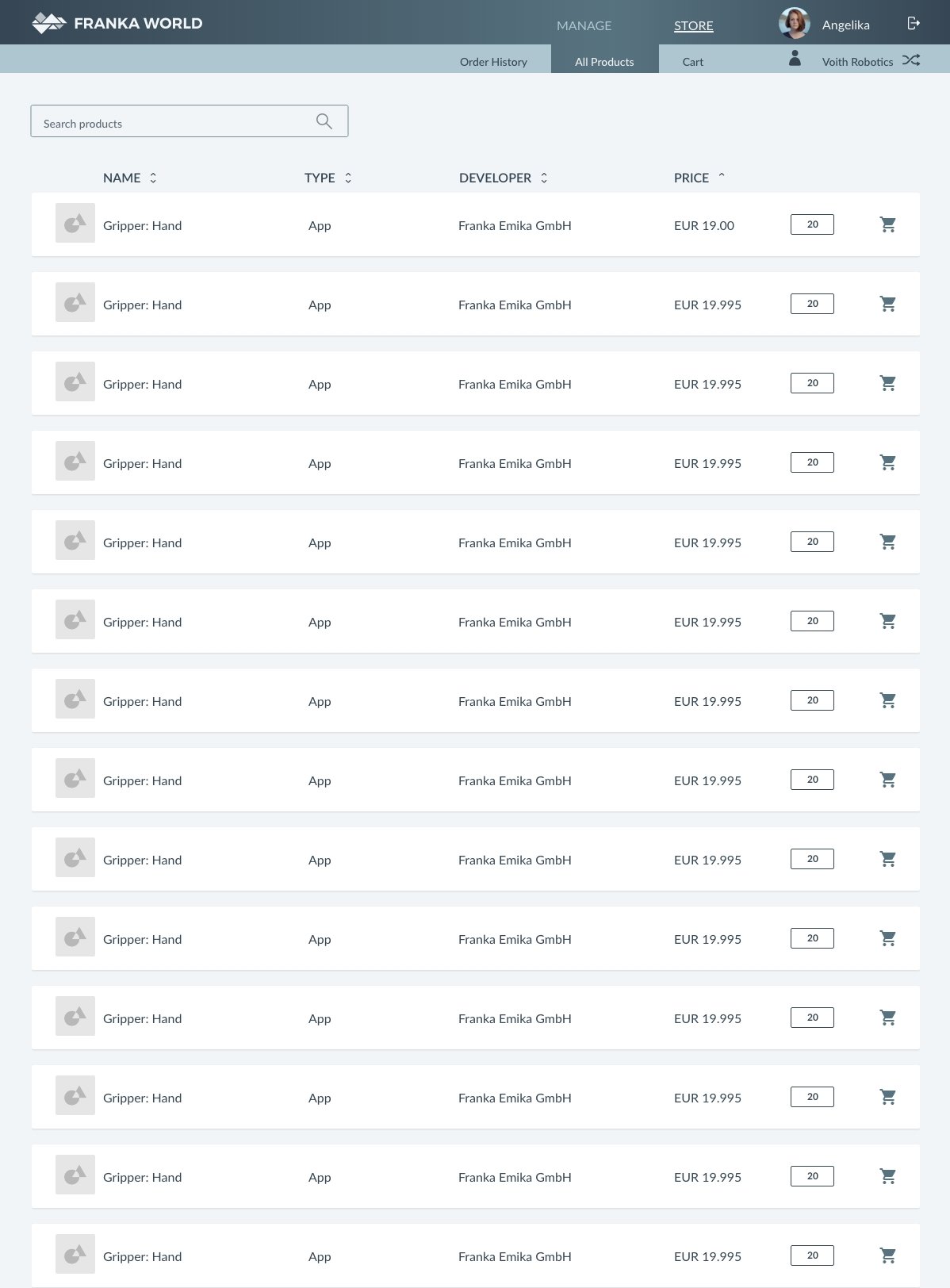
Following the initial release of Franka World, we conducted usability tests covering the entire journey, from unpacking to user registration and initial configuration. Below are the user flow mappings I created based on testing sessions with internal colleagues, along with screenshots of the final product.
PROBLEM DISCOVERY.
Complex synchronization between Franka World and Desk in offline mode.
Lack of detailed information on which apps need an update.
No possibility to downgrade robot system without Franka support.
Franka World Launch.
We created this video showcasing the launch of Franka World at HMI 2019.